Setting Up A Theme
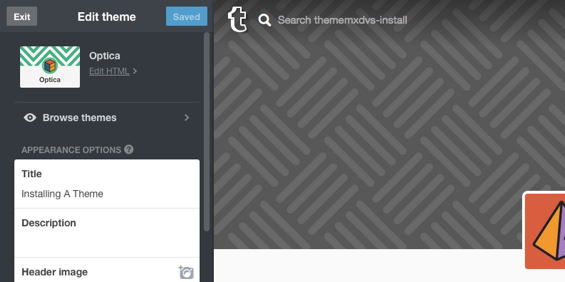
Go to your blog's customize page and click on "Edit HTML".

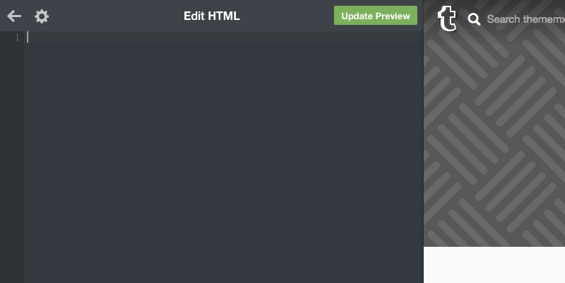
Select all the code of your current theme and delete it.
Windows: CTRL + A
Mac: CMD + A

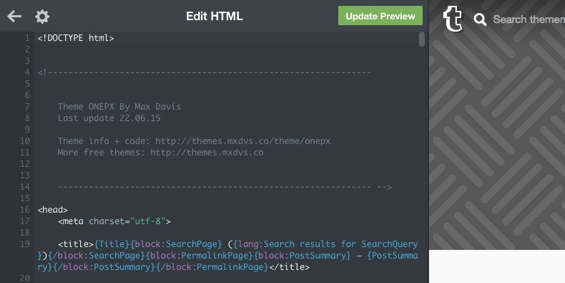
Place the code copied from our website in the empty text area.

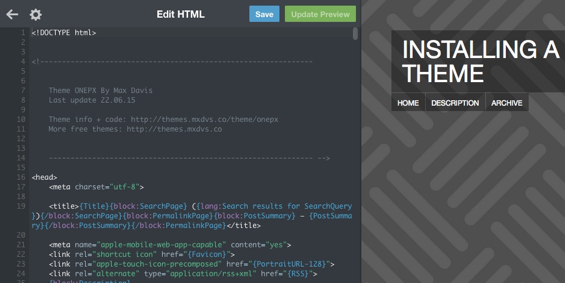
Click on "preview".

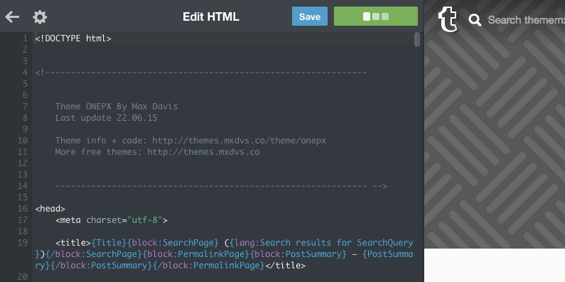
Click on "save".
Once its done loading, reload the customize page.

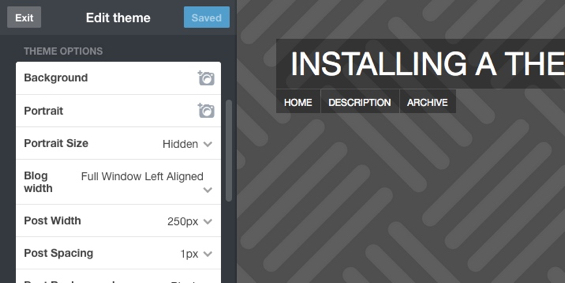
Once the page is reloaded the theme's appearance options will be visible and editable.